---
title: JavaScript
date: 2017-10-02 15:49:20
tags:
- JS
- 前端
---
## JavaScript
**今日目标**
> * 掌握 JavaScript 的基础语法
> * 掌握 JavaScript 的常用对象(Array、String)
> * 能根据需求灵活运用定时器及通过 js 代码进行页面跳转
> * 能通过DOM 对象对标签进行常规操作
> * 掌握常用的事件
> * 能独立完成表单校验案例
## 1,JavaScript简介
==JavaScript 是一门跨平台、面向对象的脚本语言==,而Java语言也是跨平台的、面向对象的语言,只不过Java是编译语言,是需要编译成字节码文件才能运行的;JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行。
JavaScript 是用来控制网页行为的,它能使网页可交互;那么它可以做什么呢?如改变页面内容、修改指定元素的属性值、对表单进行校验等,下面是这些功能的效果展示:
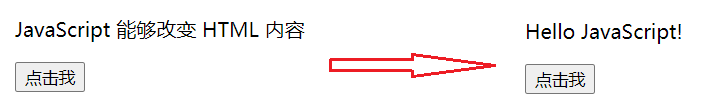
* **改变页面内容**

当我点击上面左图的 `点击我` 按钮,按钮上面的文本就改为上面右图内容,这就是js 改变页面内容的功能。
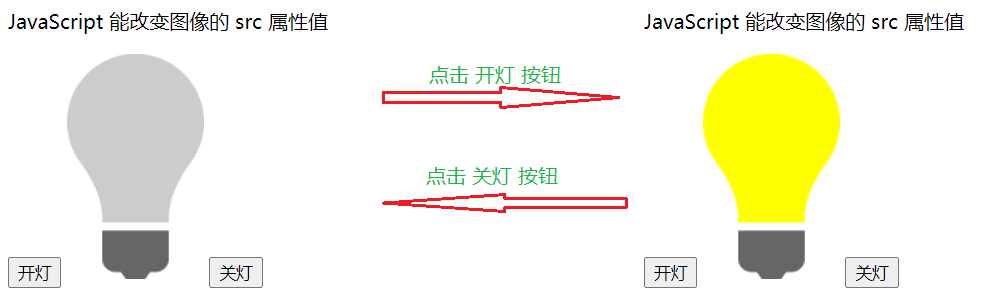
* **修改指定元素的属性值**

当我们点击上图的 `开灯` 按钮,效果就是上面右图效果;当我点击 `关灯` 按钮,效果就是上面左图效果。其他这个功能中有两张灯泡的图片(使用img标签进行展示),通过修改 img 标签的 src 属性值改变展示的图片来实现。
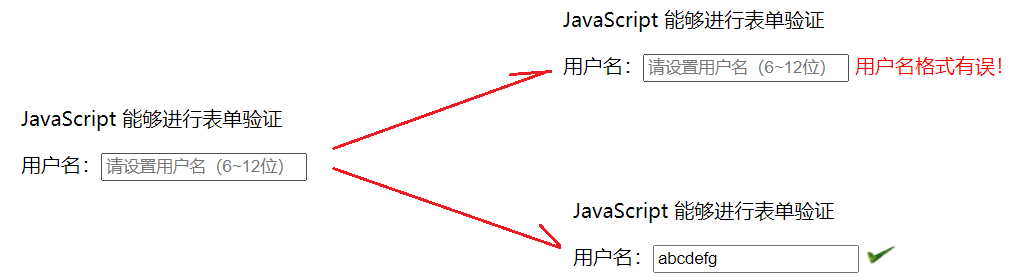
* **对表单进行校验**

在上面左图的输入框输入用户名,如果输入的用户名是不满足规则的就展示右图(上) 的效果;如果输入的用户名是满足规则的就展示右图(下) 的效果。
JavaScript 和 Java 是完全不同的语言,不论是概念还是设计,只是名字比较像而已。但是==基础语法类似==,所以我们有java的学习经验,再学习JavaScript 语言就相对比较容易些。
JavaScript(简称:JS) 在 1995 年由 Brendan Eich 发明,并于 1997 年成为一部 ECMA 标准。ECMA 规定了一套标准 就叫 `ECMAScript` ,所有的客户端校验语言必须遵守这个标准,当然 JavaScript 也遵守了这个标准。ECMAScript 6 (简称ES6) 是最新的 JavaScript 版本(发布于 2015 年),我们的课程就是基于最新的 `ES6` 进行讲解。
## 2,JavaScript引入方式
JavaScript 引入方式就是 HTML 和 JavaScript 的结合方式。JavaScript引入方式有两种:
* 内部脚本:将 JS代码定义在HTML页面中
* 外部脚本:将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中
### 2.1 内部脚本
在 HTML 中,JavaScript 代码必须位于 `` 标签之间
**代码如下:**
`alert(数据)` 是 JavaScript 的一个方法,作用是将参数数据以浏览器弹框的形式输出出来。
```html
Title
```
**效果如下:**

从结果可以看到 js 代码已经执行了。
> ==提示:==
>
> * 在 HTML 文档中可以在任意地方,放置任意数量的<script>标签。如下图
>
> ```html
>
>
>
>
> Title
>
>
>
>
>
>
>
>
>
> ```
>
> * 一般把脚本置于 元素的底部,可改善显示速度
>
> 因为浏览器在加载页面的时候会从上往下进行加载并解析。 我们应该让用户看到页面内容,然后再展示动态的效果。
### 2.2 外部脚本
**第一步:定义外部 js 文件。如定义名为 demo.js的文件**
项目结构如下:

demo.js 文件内容如下:
```js
alert("hello js");
```
**第二步:在页面中引入外部的js文件**
在页面使用 `script` 标签中使用 `src` 属性指定 js 文件的 URL 路径。
```html
Title
```
> ==注意:==
>
> * 外部脚本不能包含 `